When a sighted user visits a webpage, their first action will likely be to scroll through the page and skim headlines, subheads and graphics to get a scope of what they are about to read. Non-sighted users undertake a similar process of quickly absorbing information on the page in order to orient themselves and get a feel for the scope of a piece of content. That is why it’s important H tags are used properly to communicate the hierarchy of the content of a page, in addition to for their visual benefits.
H tags (h1, h2, h3, h4, h5 and h6) are CSS styles on a website that help consistently stylize and structurally organize content. Rather than formatting headlines and subheads on each individual page by manually adjusting the design, these tags universally apply styles site-wide. In order of importance, or design-wise, from largest to smallest, consider the h1 the most critical heading on a page, with the most diminutive and least significant being h6.
For SEO purposes, search engines use heading tags to understand what a piece of content is about, and placing the greatest SEO value on the h1, and gradually less on the others. It is generally considered best practice to only include a single h1, typically the title of a page, followed by a few h2s to represent the main sections of content on the page, followed by h3s representing sections inside the h2 sections. An h1 should be the first heading tag on a page, and the subsequent headings should descend one level at a time (h2 > h3 > h4). The headings can increase as many levels as it needs to (h2 > h3 > h4 > h2).
Here are visual examples of H tags:
H1: The most important title on the page
H2: The main sections of a page.
H3: Subheads inside of the main sections.
H4: Smaller titles and sections.
H5: Even smaller titles and sections.
H6: Smallest titles and sections
Use Headings for Page Structure and CSS Classes for Design
The best web developers build with both design and accessibility in mind. There will be situations where the design characteristics of certain heading tags are appropriate but the content does not warrant that heading designation. In these instances, your best bet is to use CSS styles instead of heading tags.
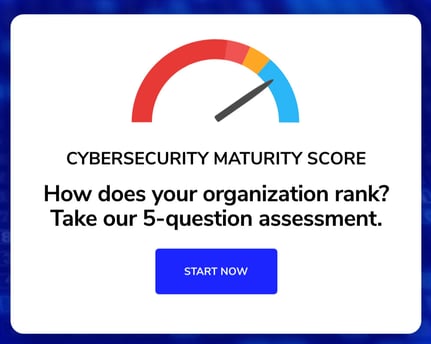
This call-to-action uses the styling of an h3 for the main title of the content which reads “Cybersecurity Maturity Score.” The following sentences are more of a description reading “How does your organization rank? Take our 5-question assessment” with the design is the styling of an h2.

Simply using an h3 followed by an h2 would achieve the desired design effect, but semantically, someone pursuing this page with a screen reader would not understand what this section of content is about.
Rather than using heading tags for their design effect, headings should only be used for their hierarchical, organizational implications. The design attributes in this case should be controlled with CSS class styles.
<h2 class="heading3">Cybersecurity Maturity Score</h2> <p class="heading2">How does your organization rank? Take our 5-question assessment.</p>
For this to have the proper design effect, your CSS would need these classes set up where your heading styles are declared.
h1, .heading1 {...}
h2, .heading2 {...}
h3, .heading3 {...}
Overriding Heading Level Designation
In the event you cannot add heading styles or need an alternate way to change a heading level without changing the style, you can use role and aria-level to declare a more appropriate level.
Using the title of this section as an example, the following code would read this section title as a heading 4, even though it is an h2:
<h2 role="heading" aria-level="4" >Overriding Heading Level Designation</h2>
This will keep the design consistent with an h2 tag, but it will be delivered with a screen reader as “Overriding Heading Level Designation. Heading Level 4.”
Similarly, you can use role to remove the heading designation altogether.
<h2 role="none" >Overriding Heading Level Designation</h2>
Role="none" tells screen readers this element is no more important than general text on the page. It will still be picked up when the user reads the entire page, but not when skimming headings.
Make Your Website Accessible to Everyone




