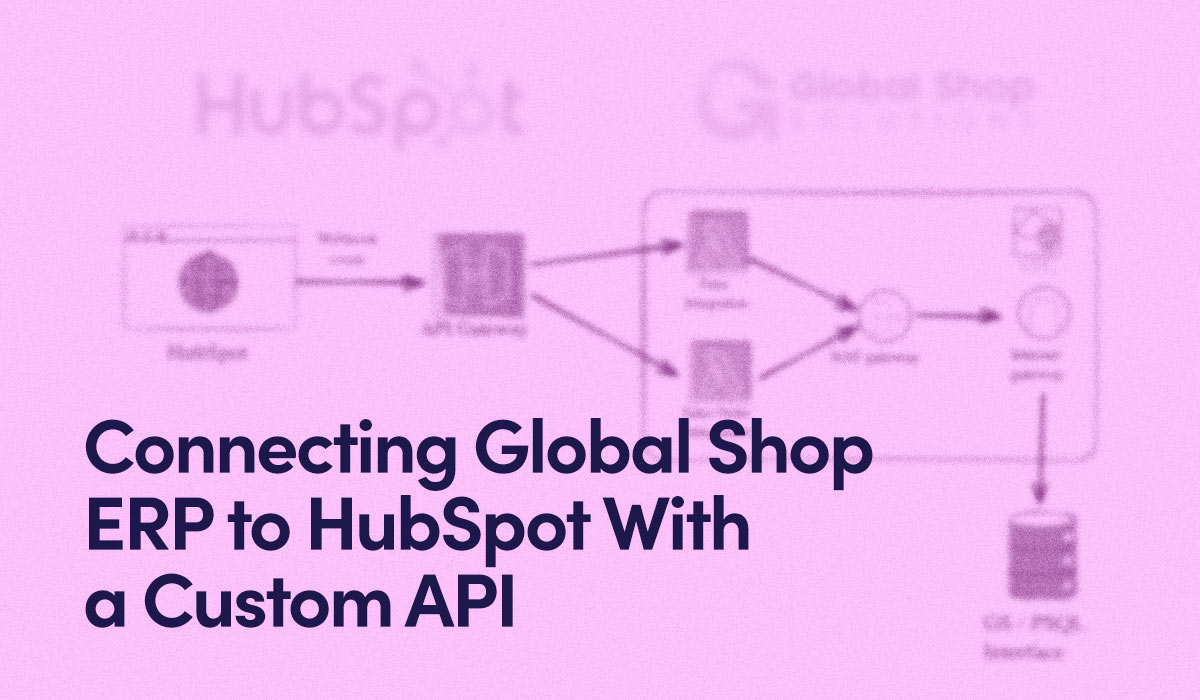
Hey everybody, this is Zachary Lyons, integration developer at Hypha HubSpot Development, and today we’re going to discuss a truly fascinating issue: connecting Global Shop to HubSpot with a custom API!
Now, I understand not everyone speaks code as my colleague Kevin Campbell, Senior Platform Specialist here at Hypha, and I do, so I’ll do my best (and trust our intrepid editors) to explain this in as simple terms as possible.
So, our manufacturing client is adding HubSpot to its stack of tools to manage and drive business. Currently, it’s utilizing an Enterprise Resource Planning (ERP) system called Global Shop to track purchase, manufacturing, billing, and shipping processes. The client is satisfied with how this handles those aspects of its business and doesn’t want to migrate away from that system, but wishes to enhance its abilities by integrating with HubSpot.
Building a connection between HubSpot and Global Shop provides its team with several significant advantages:
- Simplified Workflows: Instead of having to switch between two applications, the client’s customer service team will be able to perform all of their duties in HubSpot.
- Time & Resources Savings: The integration automatically syncs data from one system to another—freeing up resources and team members to do other important work instead of data entry.'\
- Less Potential for Human Error: Reducing the number of applications the client’s team must conduct data entry on helps ensure no part of the process falls through the cracks. Manually copying data from one system to another was an extra step in their workflows that could introduce errors, or worse, be missed entirely. This integration eliminates that!
- Single Source of Truth: Everyone in the organization has access to the same information—making it much easier to track customer engagements from start to finish.
The Problem
Here’s the tricky part: In order for HubSpot and Global Shop to synergize, we’ll need to have data flowing from one system to another, without adding more work to our client’s team. Since there is no pre-built integration between HubSpot and Global Shop, we need to build a custom integration.
Our Solution
After thorough planning and analysis, we decided to start with two integration features:
-
Syncing Manufactured “Part” Data From Global Shop to HubSpot
-
Syncing Sales Orders From HubSpot to Global Shop
For brevity, this post only covers the former.
Connect Multiple Platforms Seamlessly
Is a HubSpot Integration Right for Your Business?
Explore Custom Integration Solutions arrow_forwardThe Breakdown
Since our client is a manufacturing shop, tracking information about the goods it’s machining is imperative. To represent this in HubSpot, we created a custom object called “Parts” and added approximately two dozen custom properties that our client’s team uses in its Global Shop workflow to track such data.
This Part feature does the following:
- When customer service receives a purchase order from a customer, it creates Part records in HubSpot with only a few pieces of information, including the Part ID from Global Shop.
- When new Part records are added to HubSpot, the integration reaches out to Global Shop and retrieves associated data for those two dozen aforementioned custom properties.
- Once the new data from Global Shop is fetched, the integration updates and enriches the HubSpot Part record.
There are two main technical challenges involved, however:
-
The client’s team must be able to work quickly, so these per-Part syncs need to happen as quickly as possible—ideally in real time.
-
The client’s IT security team must ensure the company’s data and networks aren’t compromised by the integration. This means an API token is insufficient for authorization to its custom, in-house Global Shop API.

‘Instant’ Synchronization Between Apps Using Webhooks
That first technical requirement—that the Part-data integration needs to be instantaneous, or as close as feasibly possible—means we can’t do an easy implementation: polling. For those unfamiliar with polling (in the context of integration apps), it entails periodically requesting an app to give you the latest data—say every hour, day, or week. This level of synchronization was insufficient for the client’s needs, so we had to use another fix: webhooks.

Webhooks are messages triggered by events in your app. In this example, we wanted to send Part data to our integration every time a new Part was created in our client’s Hub. We used HubSpot’s Workflow tool to set up an automation that fires a POST request to an API endpoint we also set up, which then calls our integration code.
This is accomplished by utilizing Amazon Web Services (AWS) to establish an API gateway connected to a Lambda, where your integration code exists. The API gateway provides a URL endpoint other apps can push messages to. The Lambda then reaches out to whatever API you need to fetch data from.

Assigning the Integration Lambda a Static IP for Security
The second technical challenge we faced was that our client’s team felt it insufficient to only rely on an API token for security. Allowing computers onto their network could expose them to malicious actors. Together, we decided to improve security by identifying the IP address of the integration and adding it to a whitelist—a roster of known, reliable addresses.
The difficulty here is that an AWS Lambda instance only exists during the time the code is running, so its IP address is dynamic, changing constantly. This is by design, as having the runtime only exist during those fleeting seconds or minutes helps keep costs down for your team!
The workaround is to add the Lambda to a Virtual Private Cloud (VPC) on AWS. Doing so enables you to route outbound traffic through a Network Address Translation (NAT) gateway included with the VPC. This has a public IP address, so when your Lambda code calls an external API, the receiver sees your NAT gateway’s static IP address as your integration’s IP address!
This enables us to manage costs by using a Lambda, while maintaining security with a static IP address.
The Impact
Overall, this integration is going to help our client in several key ways:
- Reducing the amount of data entry required by their team frees them up to do more important work and helps inform better decision making for the future. It also mitigates drift between the two apps and ensures data is always synchronized.
- Building this sync between HubSpot and Global Shop enables our client’s customer service team to perform all of their duties on HubSpot—eliminating the need to switch between two applications. This consolidation has the effect of reducing the cognitive overhead of performing their jobs when their work involves solving complicated problems, as well as making training new team members easier (fewer applications to ramp new employees up on).
Hypha HubSpot Development: Integration Specialists
It’s been my pleasure breaking down this fascinating integration for you, and I can’t wait to tackle the next one.
At Hypha, we specialize in developing customized integration solutions for our clients that streamline workflows, save time and resources, and improve efficiencies. From complex integrations to consultative expertise on how to best align your ecosystem with strategic goals, our highly trained team of integration, design, and demand generation experts possess the knowledge and experience to achieve and exceed all your business objectives.
Contact Team Hypha today to discover the optimal solution for your company!