As an Inbound Marketer, your main objective is to generate content that helps your website rank well with search engines. Sure, this means following basic SEO best practices, such as properly utilizing keywords and topic clusters, and producing exceptional content, but there are some more technical things you can do to give your content a fighting chance. Adding schema to your HubSpot website can improve the way your site is represented in SERPs. This may sound intimidating but, don’t worry, we’ve made it simple.
Let’s start with the basics:
What is schema?
Schema is structured data markup: a system of tags, or microdata, declaring to search engines what the content of a webpage is.
Schema was founded by Google, Microsoft, Yahoo and Yandex, and is an open source collaborative library—an organized collection of tags that webmasters can use and search engines can understand.
You may be familiar with basic HTML tags like <h1>Headline</h1> or <strong>Bold</strong>. These tags tell browsers how to display content, but they do not tell search engines exactly what the content is. With microdata you are given an opportunity to declare exactly what things are. That goes for elements on a page-specific level, such as “this is a blog post, its title, author and featured image” and components on a site-wide level like “this is a moving company, its contact info, location and area served.”
“Your web pages have an underlying meaning that people understand when they read the web pages. But search engines have a limited understanding of what is being discussed. By adding additional tags to the HTML of your web pages you can help search engines better understand your content.”
—Getting Started on Schema.org
Itemtypes and Itemprops
Schema is organized into itemtypes and itemprops.
- Itemtype: The general type of thing you are classifying (person, thing, organization, event).
- Itemprop: the properties that thing can have (name, date of birth, title, author, description).
The properties that are available to declare are limited to itemprops defined under each itemtype in the Schema.org library. To better visualize this relationship, think of itemtype as the type of thing and itemprops as properties that thing can have.
Itemtype (thing):
Person
Itemprops (properties):
- Name
- Birth Date
- Email Address
- Image
Itemtype (thing):
Organization
Itemprops (properties):
- Name
- Founding Date
- Email Address
- Image
Both people and organizations contain properties, such as names and email address. This is an itemprop that can be found in both libraries. Birth date, however, will only be found in the "Person" library and founding date will only be found in the "Organization" library.
Schema.org maintains a vast library of available itemtype and itemprop options. While most itemprops are optional, there are some that are suggested and others that are required. If you use an itemtype of ImageObject you will be required to include an itemprop of the image url. You can’t tell search engines, "this is info about an image," and then not show the image.
You can check schema for missing required properties by using Google’s Structured Data Testing tool. To try this out, go there and paste the URL of this blog. There you will see exactly what search engines are picking up.
Free HubSpot Portal Audit
Unlock the Full Potential of Your HubSpot Portal
Request A Portal Audit arrow_forward
Two Levels of Structured Data
There are two ways to apply structured data to your HubSpot website: site-wide on all pages or on individual pages or objects.
- Site-wide Schema is for things like company name and phone number. No matter what page you are looking at the company name and phone number remains consistent.
- Object-specific Schema is for more creative content, such as an audio clip, pdf download, or infographic. These elements are not on every page so they need to be declared only on appropriate pages.
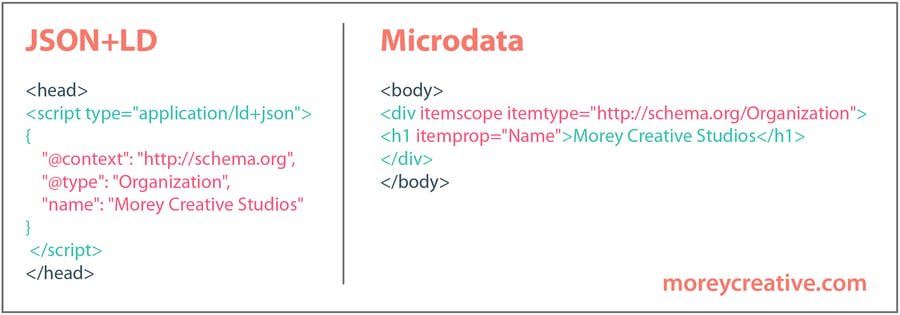
Site-wide Schema is added to the header or footer of your HubSpot website with JSON+LD. Object-specific Schema is applied directly in the HTML by adding Microdata tags.

For our purposes here, we are only providing JSON+LD schema to be added to your headers. Object-specific schema would need to be added on a more granular level and may be valuable for you to explore further. At the very least though, adding these site-wide tags will demonstrate to search engines that you are making an effort to make your content more discoverable.
The below schema is very general and uses HubL tokens to display information unique to your HubSpot websites. Anything that needs to be replaced to represent your company will be noted with a <REPLACE description of what should be replaced REPLACE>.
The Site-wide Schema will cover declarations that will be displayed on all pages, and the Blog-wide Schema does the same for blog posts.
Site-wide Schema
Things like company name and contact information. (Updated September 13, 2018)
-
Copy the Site-wide Schema code posted below.
-
Paste it in the site Header HTML section in your HubSpot portal, found in Settings under Website > Pages > Templates.
-
Substitute the values marked “REPLACE description REPLACE” with accurate information.
Blog-wide Schema
Things like blog title, author, publish date. (Updated March 20, 2020)
-
Copy the Blog-wide Schema code posted below.
-
Paste it in the site Blog listing pages header HTML section in your HubSpot portal, found in Settings under Website > Blog > Templates.
Hopefully this basic introduction helps you better understand structured data markup. For more, Ryan Shelley of Shelly Media Arts also delivers a great overview of how to use schema for structured data markup. To generate your own tags, there are markup generators that can be of great assistance. Remember to check your structured data once it is live.
If you would like to suggest others tags that should be included here in our universal Hubspot Schema, please let us know in the comments below.
For non-HubSpot Schema, check out this great article from Ahrefs explaining how to generate and implement your markup.